Table of Contents
ToggleIntroduction:
HTML ( HyperText Markup Language) is the standard language used for creating web pages. It’s simple and powerful that allows you to create rich and dynamic content for your website. If you’re new to web development, learning how to create an HTML file is the first step towards building your own website. In this article, we’ll guide you through the process of creating an HTML file from scratch.
Create a Webpage using html
Here are three ways to create a new HTML file
- Using Text Editor
- Using Code Editors
- Using Online Tools and Website
Let’s start creating a HTML file:
1. Create html web-page using text editor:
Step 1: Choose a Text Editor
Choosing out a text editor to use as you create the HTML file is the first step in the process. It is common practice to use a specific software, such as a text editor, to write and edit text documents.TextEdit for Mac, and the Notepad for Windows or many text editors are available. Select a text editor that you are comfortable using.
Step 2: Create a New File
Once you have chosen a text editor, then the next step is to create a new file. To do this, open the text editor and select to file > New. then start writing your code.
Step 3: Add the HTML Structure
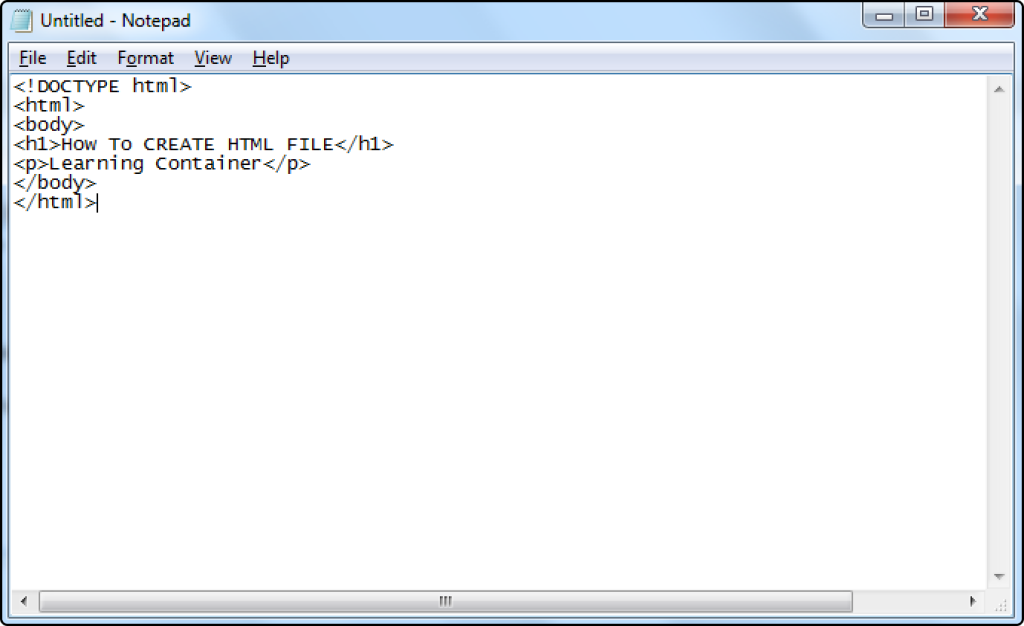
Next step is to add the HTML structure in your file. Among the fundamental elements of an HTML document are the doctype declaration, the html tag, the head tag, and the body tag. What your code should look like is as follows:
<!DOCTYPE html>
<html>
<body>
<h1> How To CREATE HTML FILE </h1>
<p> Learning Container </p>
</body>
</html>
if you want to more sample html file for testing visit here. https://www.learningcontainer.com/sample-html-file-download-for-testing/
Step 4: Save the File
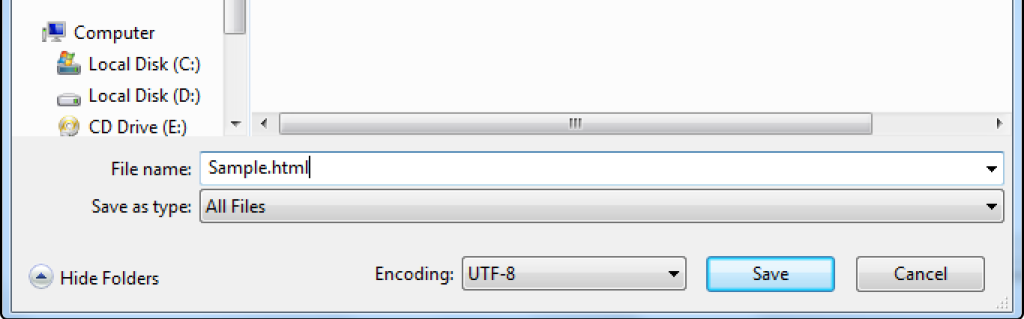
To save a file, go to file > save or CTRL + S and choose a location where you want to save. Make sure the file name ends with the “.html” extension.

Step 5: View your html file
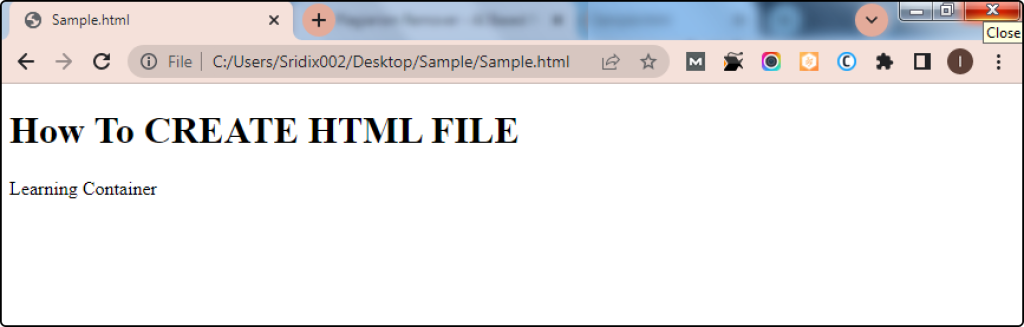
To open the saved html file, go to your file location where you saved the file. Then just double click on the file or right click > open with and select your favourite browser.

2. Create HTML file in Visual Studio Code:
Step 1: Choose a Code Editor (IDE).
Choosing an IDE to use as you create the HTML file. Here multiple software, such as a VS Code, Xcode, Sublime Text, PyCharm or many code editors are available. Choose a code editor that you are comfortable using.
Step 2: Create a New File
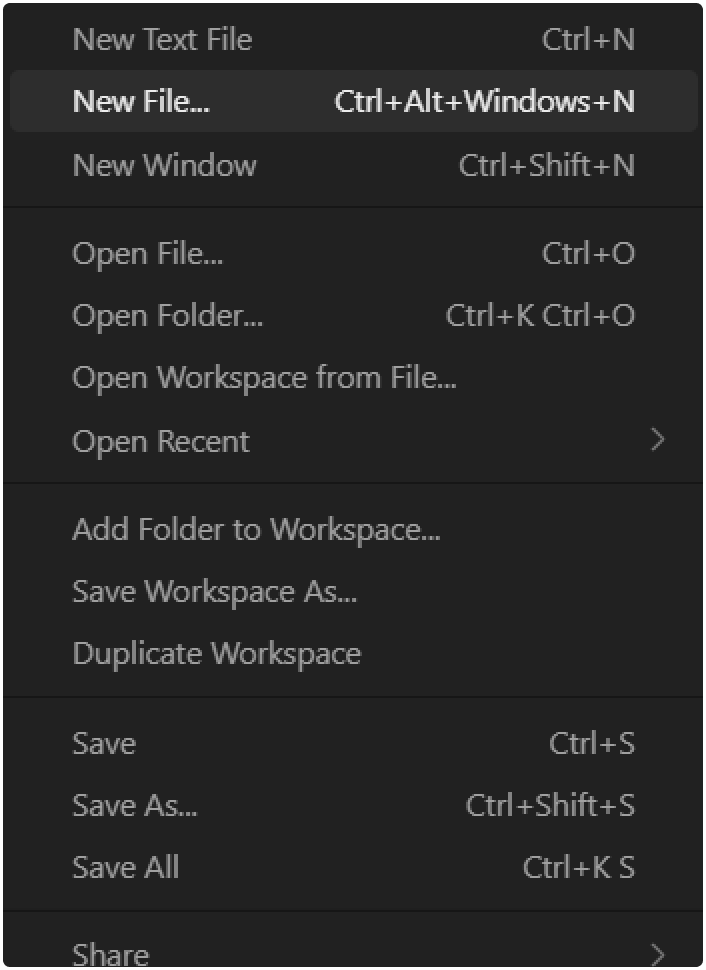
Once you have chosen a code editor, then the next step is to create a new file. To do this, open the text editor and select to file > New. then start writing your code.

Step 3: Add the HTML Structure
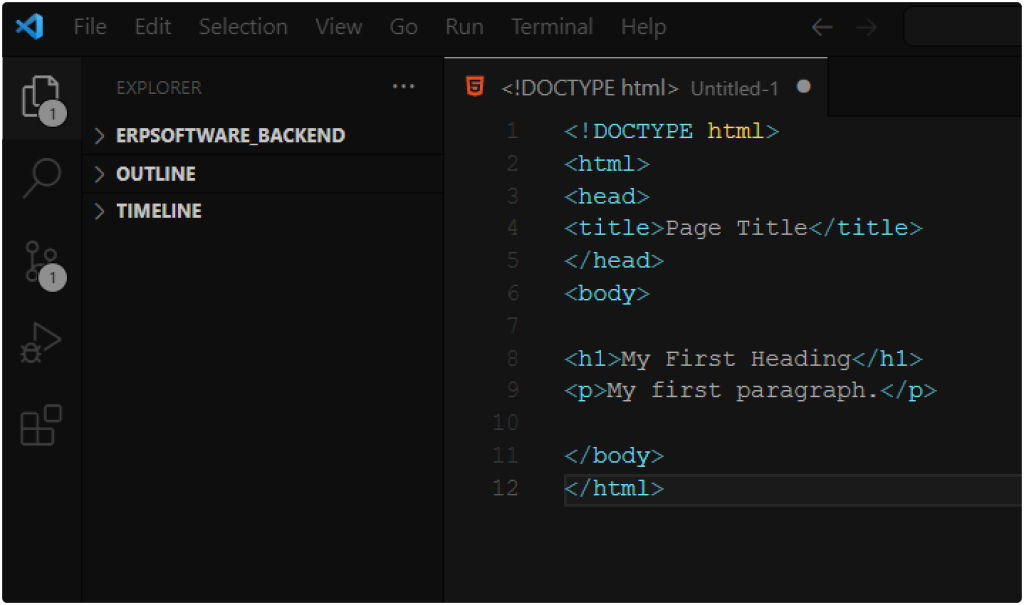
Next step is to add the HTML structure in your file. What your code should look like is as follows:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 4: Save the File
To save a file, go to file > save or CTRL + S and choose a location where you want to save. Make sure the file type in “.html” extension.
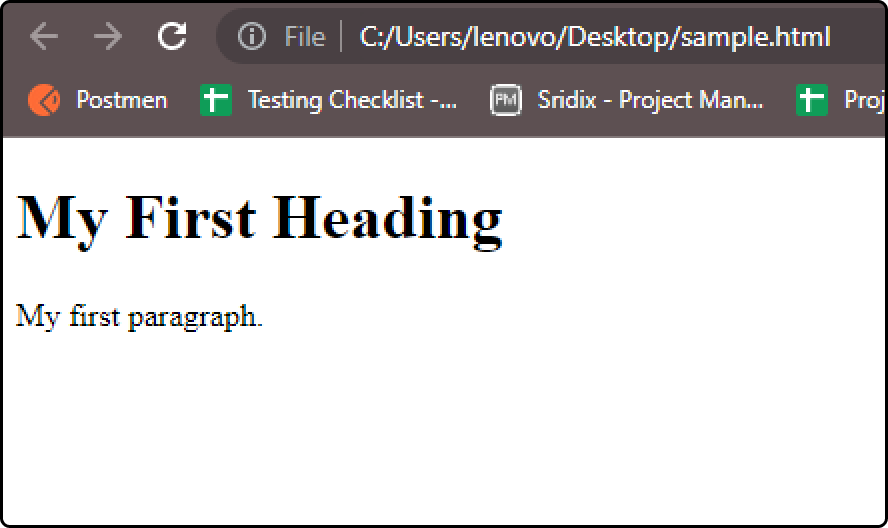
Step 5: View your html file
To open the saved html file, go to your file location where you saved the file. Then just double click on the file or right click > open with and select your favourite browser.

3. Using Free Online Code Editors
Step 1: Search free HTML code editors
To make an HTML file quickly and easily, just type “html editor” into Google. In this collection, you’ll find various resources that offer online platforms for creating and saving code. you can use W3Schools Editor or Tutorialspoint editor
Step 2: Login online code editor
Sign in with your email address to add code, see a preview, and save your changes. also online editors provide sample html code so you can directly use it.
Step 3: Save and Download
Now, you can save this file click to save icon button or it will also download.
If you feel we have missed someone, please contact us.

Hello, I am Denail Soovy. I am a developer of different technology. I am passionate about teaching and Daily teaching many students. I want to share knowledge with all of the developers or other people who need it.
I will try to teach every student with my easy and updated blogs.